WebSeed Academy にできること
社内待機者 0名 の SES企業アドシードだからできる
実務レベルまで一気に引き上げるカリキュラム
こんなお悩みありませんか? SOLUTION
・研修を受けてもアサインに向けた営業時に武器になるようなものが得られない
・研修が受け身な講義形式でイマイチ身になっている気がしない
・案件参画後に現場のリーダーが教育しないといけないことが多い
Web Seed Academyでは開発案件の現場で
活躍できる自立したエンジニアを育成します
WSAが選ばれる理由 その1
①現場さながらの模擬案件でスキルアップ!

WSAが選ばれる理由 その2
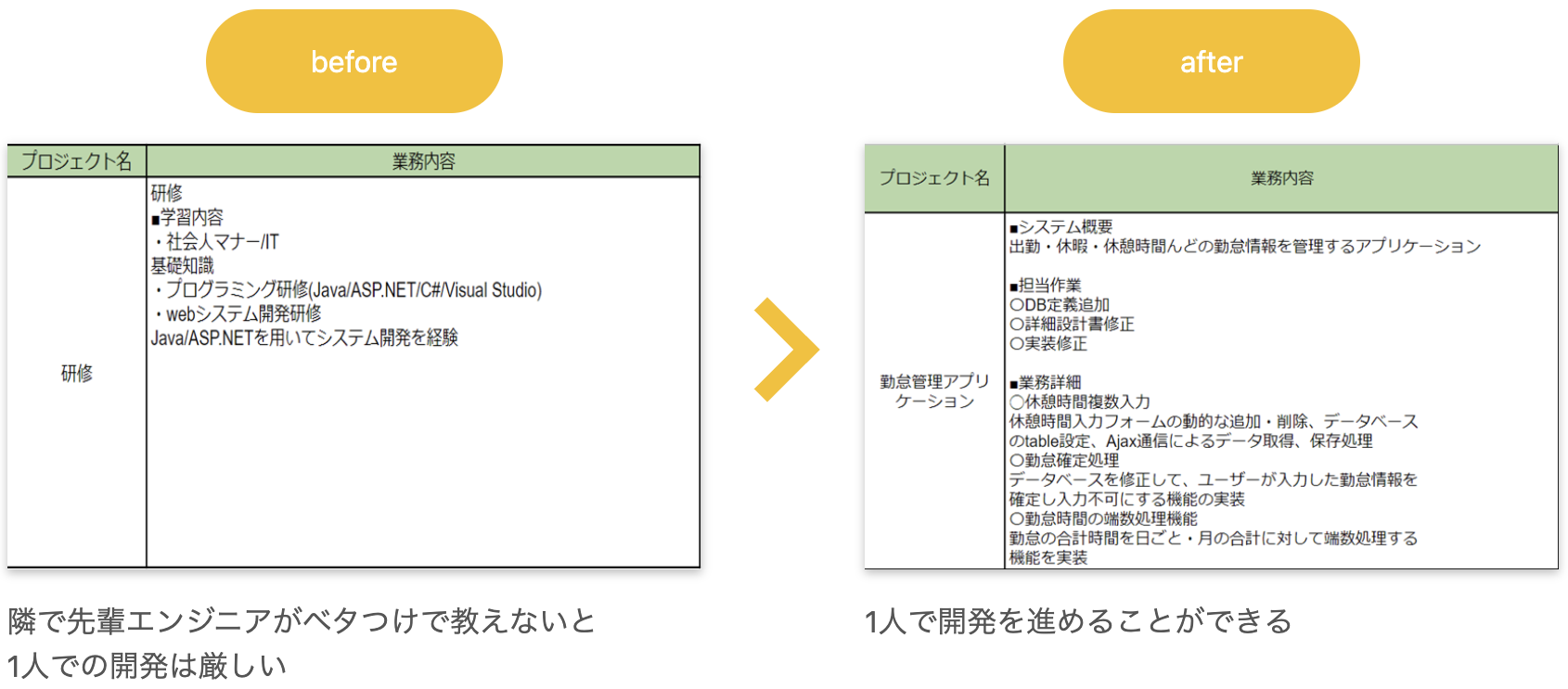
②未経験からでも選考を通るスキルシートに!

WSAが選ばれる理由 その3
③1人で開発案件を任せることができるレベルに!

エンジニアが自ら成長できるようになる
4つの仕組み
METHOD

01
授業はしません
自学自習で「わかる」を「できる」に。
講師が行う受け身の授業では、なんとなく「わかった」気になってしまいます。 しかし、プログラミングでは「わかる」ではなく「できる」ことが大切です。 例えば、関数の使い方がわかった、知っているだけではプログラミングができるとは言えません。 関数をどのように使うかを自分で考え出さなければいけません。 自学自習の方法を身につけることで「わかる」から「できる」に変化します。
02
情報収集能力を鍛え
ワンランク上のエンジニアに育てます。
技術は常に進化し、数年前の知識ではすでに古くなってしまいます。エンジニアは常に新しい技術をキャッチアップし、自身で学習して使えるようになっていかなければなりません。 優秀なエンジニアは、古い知識、新しい知識を網羅することではなく、適切なタイミングで適切な検索をし、WEB上にある情報を適切に扱うことでプログラミングを行っています。この「検索スキル」はエンジニアにとっての生命線であり、これを習得することで成長し続けられるエンジニアへと育ちます。


03
自学自習を「サボれない」仕組みで徹底管理。
自学自習の最大の敵は「サボってしまう」ことです。やる気はあっても、疲れや誘惑に負けてついサボってしまうことがあります。 WebSeed Academyでは「自分でタスク決め」と「毎日の結果日報」を実施することで、サボれない仕組みを作ります。
04
無駄な勉強を排除しその後の成長を見越した知識を習得。
テキストやスクールではどうしても汎用的な内容になりがちです。 WebSeed Academyでは、現場に入って3ヶ月前後のプログラマーには不要となる、過剰な基礎学習を排除し、その後の成長を見越した知識の習得に特化しています。 より凝縮されたスキルを身につけ、スムーズに現場に入ることが可能になります。WebSeed Academyでは「自分でタスク決め」と「毎日の結果日報」を実施することで、サボれない仕組みを作ります。

受講生の声CASE

知識だけではなく実務に沿って流れを学ぶことができたのでスムーズに開発案件に参画できました。
エンジニア歴:2年
前職:営業職(エンジニア未経験)
既存コードの改修や、チーム開発の経験がなく、実際の現場での仕事についてのイメージができていなかった
カリキュラムで身についたこと、受講した結果どのように実務に入れましたか
技術的な知識だけでなく、設計から実装までの開発の流れやgit管理など、実務に直結した知識を学ぶことができ、初現場でもスムーズに開発を行うことができました。
今はどのようなことを行っていますか?
自社サービスである業務効率化システムの開発を行っています。
受講〜成長を経て今後どのような目標がありますか?
研修、現場での経験を活かして、開発中の自社サービスを世に送り出すことで多くの人のソリューションを解決できるエンジニアを目指しています。

実務を基にした研修内容で修了後はスムーズに案件にアサインできました
エンジニア歴:5ヶ月
前職:販売店スーパーバイザー(エンジニア未経験)
実務レベルのプログラミングの知識がなく、実際の案件の流れがわからずアサイン後のイメージができなかった
カリキュラムで身についたこと、受講した結果どのように実務に入れましたか
研修内容が既存の設計書を修正したり、見積もりを立てたりと、実務レベルの内容であったのですんなり実務に入ることができました。
今はどのようなことを行っていますか?
アパレルECサイトの保守開発に携わっています。
受講〜成長を経て今後どのような目標がありますか?
漠然とはしていますが、もっともっと現場での経験を積んで、ゆくゆくは日常の暮らしをもっと豊かにしていけるようなサービスの開発に携わりたいと考えています。
カリキュラムの流れDETAIL
| 料金 |
お問合せください |
|---|---|
| 実施方法 |
オンライン受講 |
| フォロー体制 |
専用のSlackチャンネルにて質問可能 質問については授業時間内は何回でも可能 |
| 流れ |
1日目 オリエンテーション、環境構築、ナレッジ教育1 2 - 8日目 HTML・CSS・JavaScript・PHP・SQL、Webシステムの基礎、オブジェクト指向 9 - 13日目 ロジック演習一式 14 - 15日目 Laravel環境構築一式 16 - 31日目 フレームワーク演習課題一式 32日目 ナレッジ教育2(セキュリティ〜IT用語集) 33 - 50日目 プログラミング実践(模擬開発) ※ 3か月コースの場合のカリキュラム例となります。 ※ 長期休暇等、月によって稼働日が前後するため上記は50日で終了する予定表となっています。 |
| オプション |
面談 + スキルシート対策 React演習課題一式 ※ Reactのオプション選択時は、1ヶ月研修期間が延長されます。 対面実施 ※ 10名~申込み可能です。 |
| 料金 |
お問合せください |
|---|---|
| 実施方法 |
オンライン受講 |
| フォロー体制 |
専用のSlackチャンネルにて質問可能 質問については授業時間内は何回でも可能 |
| 流れ |
1日目 オリエンテーション、環境構築、ナレッジ教育1 2 - 8日目 HTML・CSS・JavaScript・Java・SQL、Webシステムの基礎、オブジェクト指向 9 - 13日目 ロジック演習一式 14 - 15日目 SpringBoot環境構築一式 16 - 31日目 フレームワーク演習課題一式 32日目 ナレッジ教育2(セキュリティ〜IT用語集) 33 - 50日目 プログラミング実践(模擬開発) ※ 3か月コースの場合のカリキュラム例となります。 ※ 長期休暇等、月によって稼働日が前後するため上記は50日で終了する予定表となっています。 |
| オプション |
面談 + スキルシート対策 React演習課題一式 ※ Reactのオプション選択時は、1ヶ月研修期間が延長されます。 対面実施 ※ 10名~申込み可能です。 |
よくあるご質問Q&A
Q 研修を受けるにあたって必要なものはありますか?
PCをご準備いただいております。
Macを推奨しておりますが、Windowsでも受講することは可能です。
Q 研修の形式はオンラインでしょうか?オフラインでしょうか?
原則オンラインでの学習になるため、在宅や貴社の研修スペースでも研修を受けることが可能です。
Q 講師の方はどんな方でしょうか。
弊社の現役エンジニアが講師として担当致します。
Q 研修の受講スケジュールは決まってますか?
参加される研修生に合わせて随時調整可能となっております。
Q いつまでに申し込めば良いでしょうか?
お申し込み後に、ご請求書の発行等ございますので
研修開始日の2週間前に申し込みいただければご対応が可能です。
Q 入社前の内定者研修もお願いできますでしょうか?
はい。対応可能でございます。
Q 完全未経験でも大丈夫ですか?
はい。これまでも完全未経験の方がWebSeed Academyにご参加されているため安心してご参加ください。
Q 複数、または大人数での研修は可能ですか?
はい。お1人からご参加可能ですので、担当者にお伝えください。